최근 Python을 이용한 테스트 주도개발에 대하여 공부를 하고 있다. 약간의 javascript가 필요해지면서 javascript를 테스트하기 위한 툴도 필요하게 되었다. QUnit을 사용해봤는데 javascript를 사용해본 경험이 없었는데도 아주 간단하게 사용할 수 있었다.
QUnit 외에도 Mocha, Karma, Jasmin, jsUnit 등의 javascript를 위한 테스트 툴이 많이 존재한다. 그 중에서 QUnit의 가장 큰 장점은 사용이 매우 간단하다는 점이다.
QUnit
QUnit이란? 아주 강력하고 사용하기 쉬운 javascript 단위테스트 프레임워크이다. javascript뿐만 아니라 jQuery, jQuery UI, jQuery Mobile 에서도 사용이 가능하다.
Getting Started
간단한 예제를 따라 해 보면서 사용법을 익혀보자.
우선 예제를 위한 폴더를 하나 생성한다.
$ mkdir QUnit_example
$ cd QUnit_example
여기에 가서 Download에 위치한 qunit-2.x.x.js과 qunit-2.x.x.css 파일을 QUnit_example 폴더로 다운 받는다. (편의를 위해 파일명 뒤의 버전은 지우고 저장한다.)
$ tree .
.
├── qunit.css
└── qunit.js
tests.html 파일을 생성하고 아래의 내용을 입력한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>QUnit Example</title>
<link rel="stylesheet" href="qunit.css">
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture"></div>
<script src="qunit.js"></script>
<script src="tests.js"></script>
</body>
</html>
qunit.css, qunit.js 대신에 https://code.jquery.com/qunit/qunit-2.x.x.css, https://code.jquery.com/qunit/qunit-2.x.x.js 를 입력하면 파일을 다운받지 않아도 동작한다. 하지만 이렇게 하는 이유는
tests.js 파일을 생성하고 아래의 내용을 입력한다. javascript 테스트 코드가 실제로 작성되는 부분이다.
테스트 코드의 내용을 살펴보면, ‘hello test’라는 이름의 테스트이고 1과 1이 같은지의 여부를 테스트한다.
QUnit.test( "hello test", function( assert ) {
assert.equal( 1, 1, "Passed!" );
});
$ tree .
.
├── qunit.css
├── qunit.js
├── tests.html
└── tests.js
결과
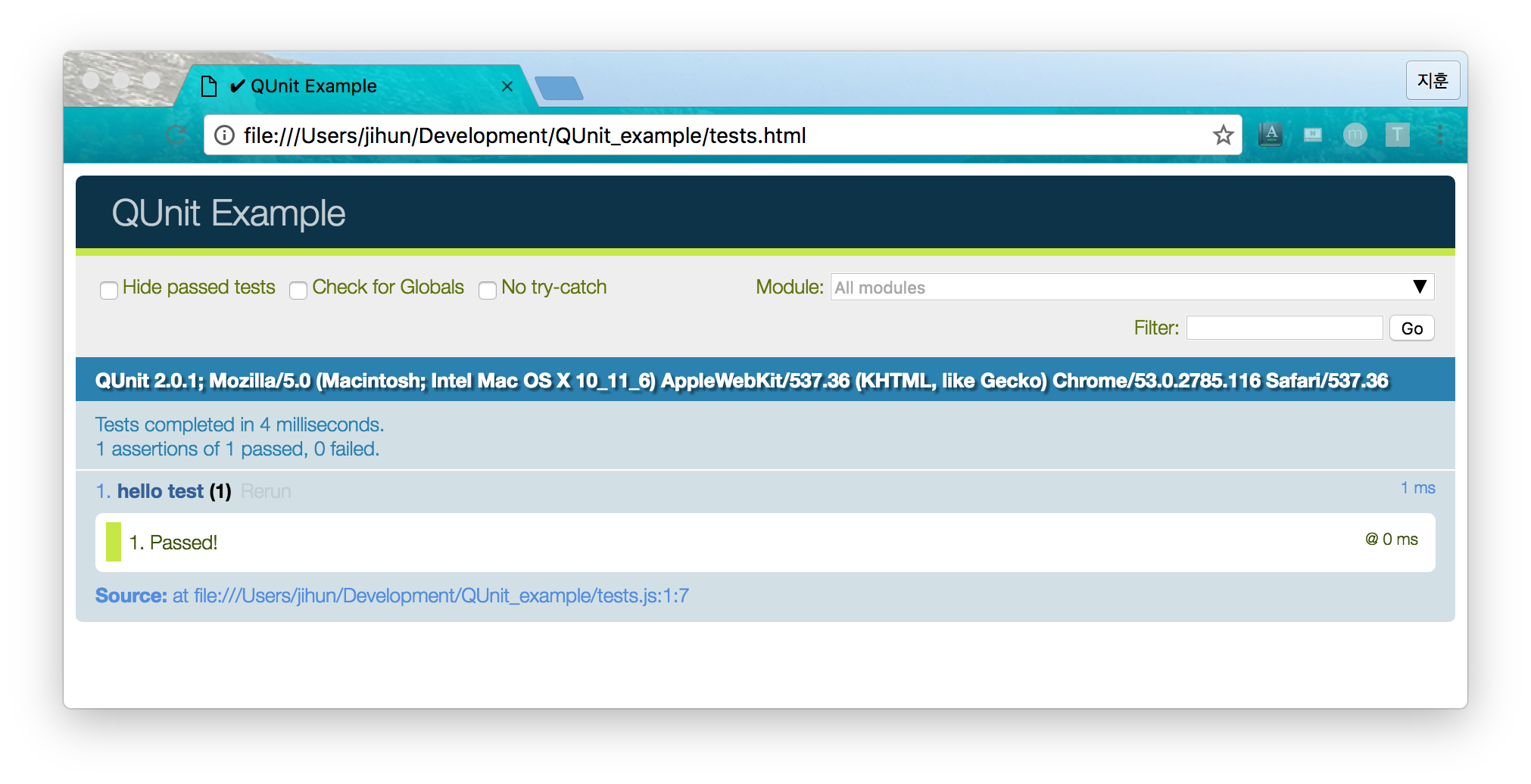
테스트 실행 방법은 간단하다. tests.html 파일을 웹 브라우저로 실행 시키기만 하면 된다.

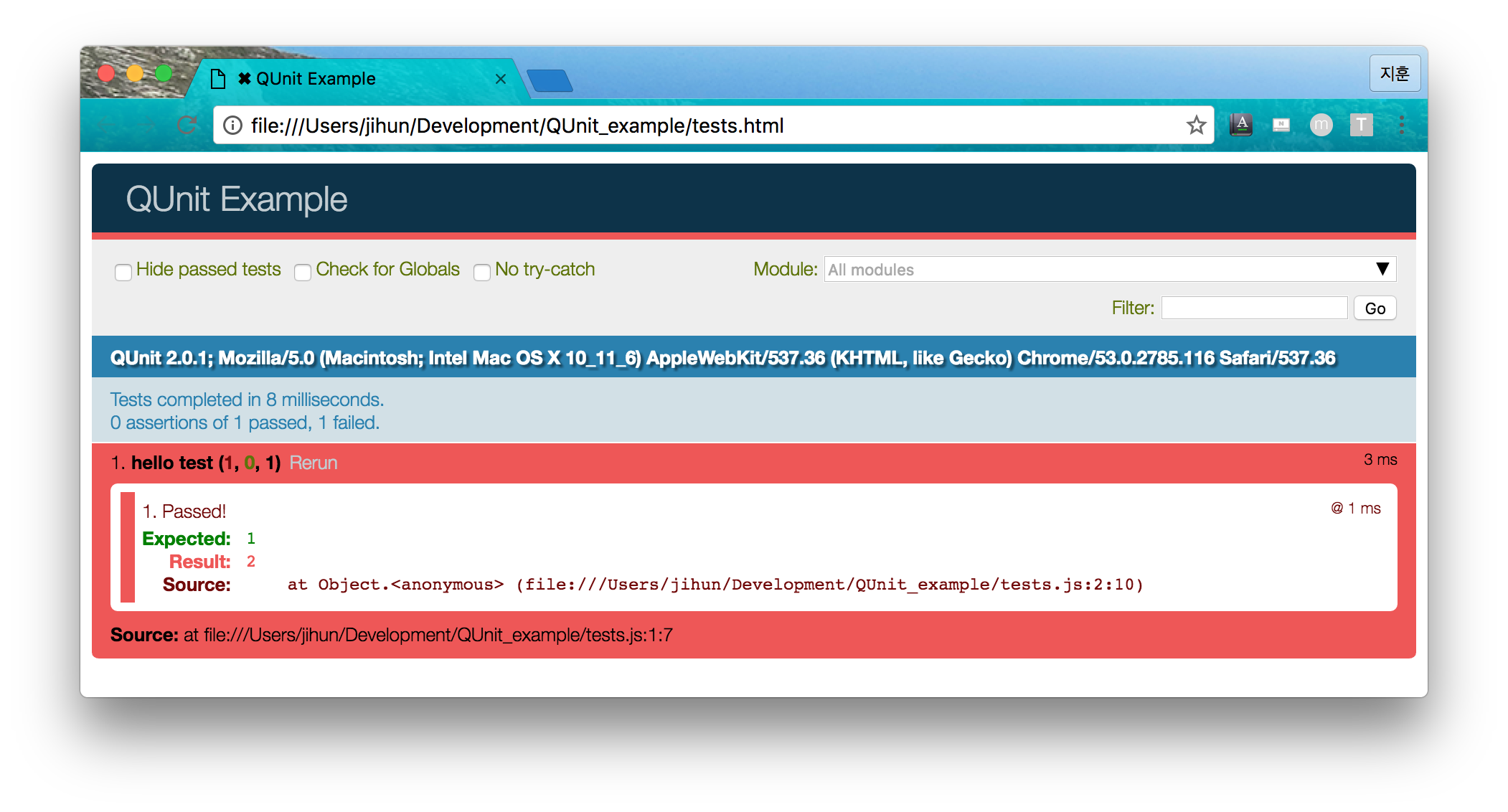
이번엔 앞의 숫자 1을 2로 바꿔서 강제로 테스트를 실패하게 만들어보자.
QUnit.test( "hello test", function( assert ) {
assert.equal( 2, 1, "Passed!" );
});
웹 브라우저를 새로 고침하면 변경사항이 반영된다.

이상한 점을 발견할 수 있다. 테스트가 실패했는데도 “Passed!” 라는 메세지가 나온다. 그 이유는 우리가 작성한 테스트 코드의 마지막 매개변수에 문자열을 “passed!”로 지정했기 때문이다. 매개변수로 전달된 메세지는 테스트가 성공을 하던 실패를 하던 출력된다. 이 문자열 매개변수는 테스트의 성공 여부를 알려주는 내용보다는 테스트의 기능을 설명해주는 용도로 사용하는게 좋을 것 같다.
Assert API
assert.equal 외에도 다양한 API가 존재한다. 여기서는 몇 가지만 살펴보고 자세한 내용은 여기 를 참고하길 바란다.
-
notEqual( actual, expected [, message ] )
actual != expected 이면 pass -
ok( state [, message ] )
state == True 이면 pass -
strictEqual( actual, expected [, message ] )
value 와 type 을 비교 -
deepEqual( actual, expected [, message ] )
value, type, arrays, objects, regular expressions, function 을 비교
Version Issue
QUnit에 관련된 자료들을 찾다 보면 테스트작성 부분이
test("hello test", function(){
ok( 1 == "1", "Passed!");
});
이런 형식으로 작성된 것을 많이 볼 수 있다. 1.x의 버전을 사용한 문법이다. 2.x 버전에서는 사용법이 변경되어서 저대로 사용하면 오류가 발생한다. 1.x에서는 많은 globals 변수들을 제공했지만 2.x 버전 부터는 QUnit 이라는 global 변수 하나만 제공하는 것으로 바뀌었다. (예를 들면, Global 'test()' method 는 제거되고, 대신에 'QUnit.test()' 을 사용.)따라서,
QUnit.test("hello test", function( assert ){
assert.ok( 1 == "1", "Passed!");
});
이런식으로 작성해야 한다. QUnit 2.x Upgrade Guide 과 관련된 자세한 내용은 여기를 참고하면 된다.
이와 관련하여 ‘클린 코드를 위한 테스트 주도 개발 - 해리 J.W. 퍼시벌’ 라는 책에서 1.x의 QUnit을 사용하는 예제들을 최신의 2.x 버전을 사용하면서 발생하는 문제들을 다룬 포스팅은 여기를 참고하면 된다.